2018/08/02
はてなブログのテーマ「Palette(パレット)」を発表しました♪♪
初心者でもカスタマイズが簡単なテーマです(^-^)
どうぞご利用ください!
他の人の記事を「引用」することありますよね。
そもそも、他人様が書いたものを引用して良いかどうかですが、それが「引用」ときちんと定義できるものであれば大丈夫です!!
一応、引用の定義については「→こちら」に詳しく書いてあるので割愛。
「はてなブログ」には便利な引用の機能がついています!
↓ここから

他の記事からコピペして、このボタンを押せば「引用」って感じになります。
こんな感じに。グレーの枠と右下に引用マークみたいのが出てますよね。

だけど、この引用ってちょっとカッコ悪くないですか?
こんな風にやりたいんです↓↓

次の通りにやれば簡単です!
やりましょう!!
簡単だからついて来てね(^-^)
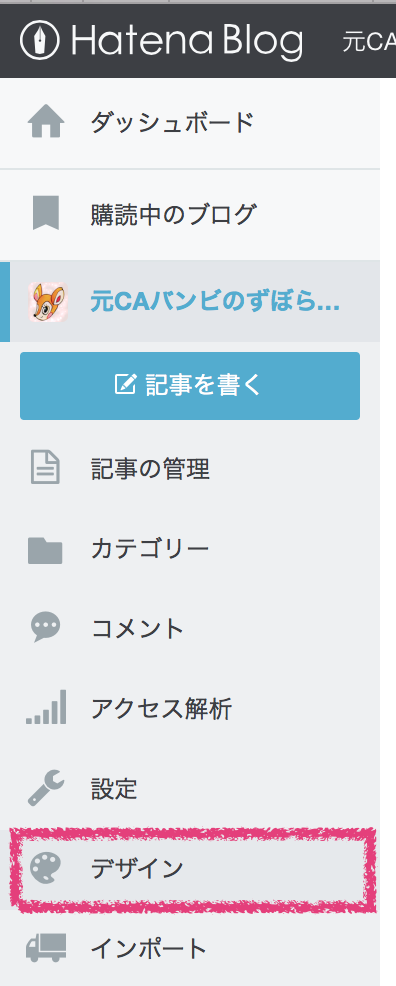
❶まず、お馴染みの「ダッシュボード」から「デザイン」へ行きます!

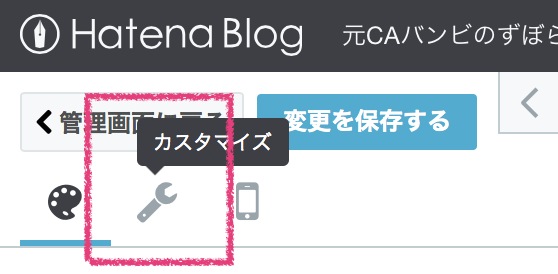
❷上のスパナのマーク「カスタマイズ」をクリック

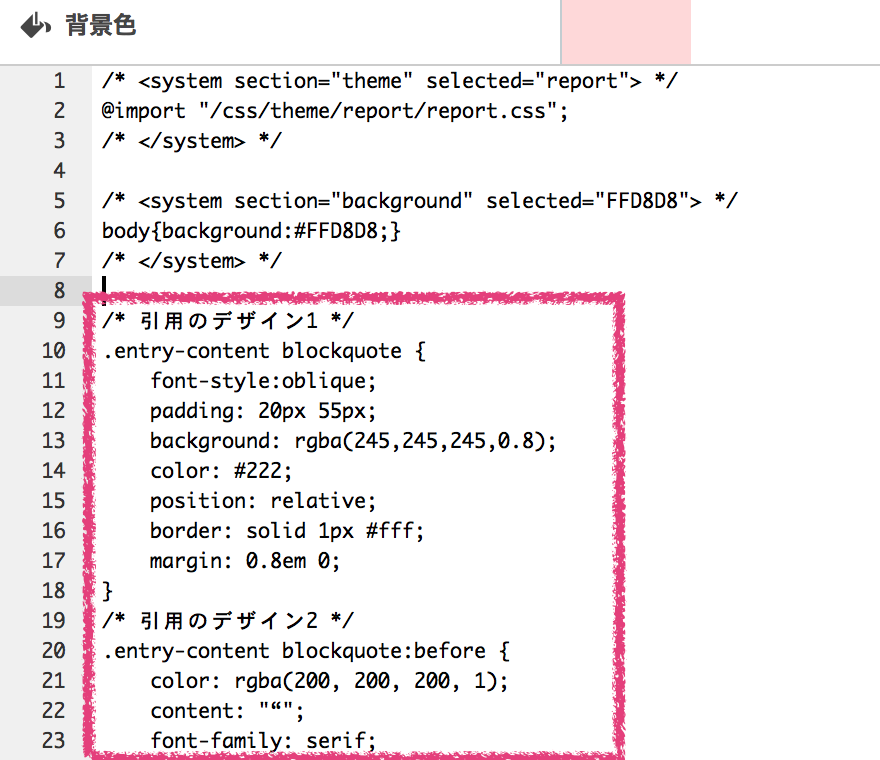
❸一番下の{}デザインCSSを開く

❹この次が一番難しいっぽいところです。
「っぽい」だけで、ただのコピペなので大丈夫!!
このまま行きますよ〜
下のコード/*引用デザイン--ここから↓↓--*/〜/*引用デザイン--ここまで↑↑--*/をコピーします。
❺さっき開いた{}デザインCSSにペーストする。

❻「変更を保存」を忘れずに!!

❼ほらっ!こんな風に〜できました♡

❽スマホにも同じようにペースト
「レスポンシブ」 ではない人は、スマホの方にもさっきのコードを入れないといけないんです。
ただ、こちらに入れる時にさっきのタグをそのままペーストするのではなく、
<style type="text/css">〜ここにコード〜</style>で囲まないといけないんです!
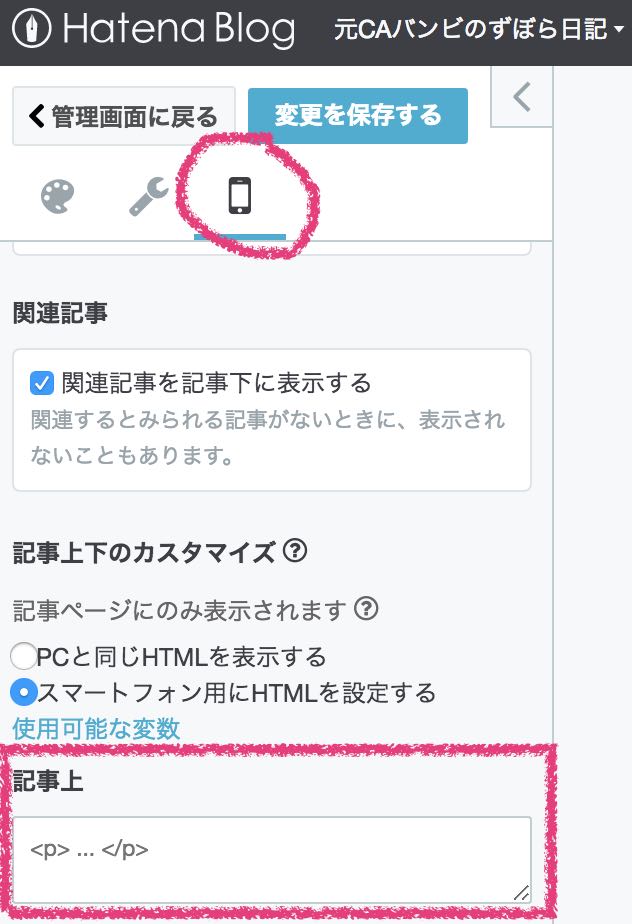
入れる場所はここ↓↓

デザイン→スマホマーク→記事 から 記事上のここ。
応用編(やらなくても大丈夫なんだけど)
上のように引用部分を右の方に寄せたい場合には
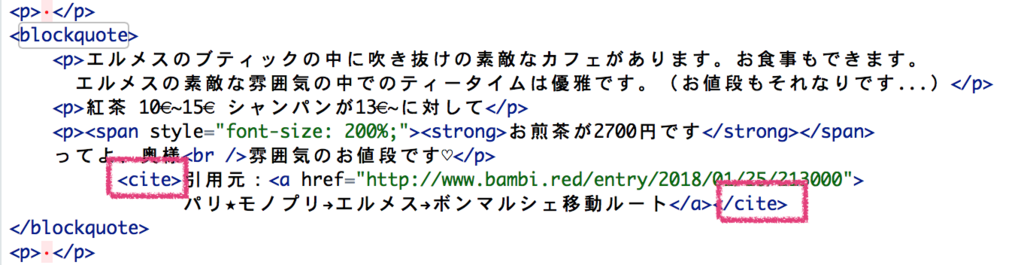
html編集で
<cite>引用〜〜〜</cite>と囲むと右側寄せになります。
こんな風に!

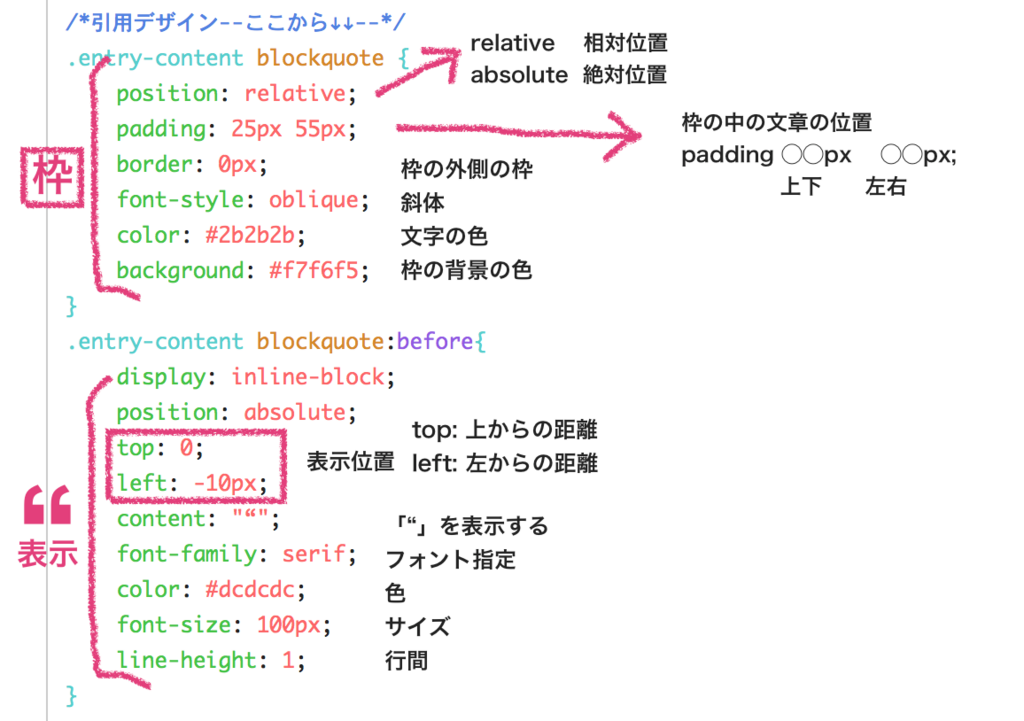
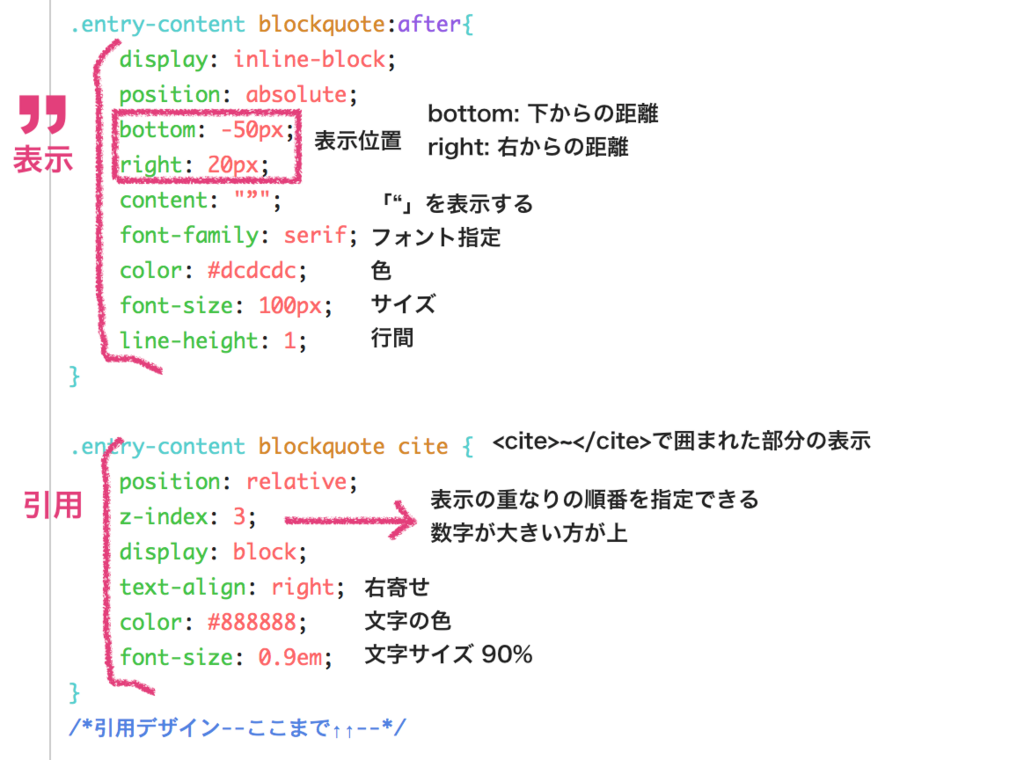
一応、自分なりにコード解説。
別にこれが理解できなくても、コピペすればできます。わからなくて大丈夫です。
私もネット検索したり、自分で数値変えて試してみたりして、こんな感じかなぁ...程度にしかわかっていません(笑)


ちなみに色を変えるとこんなのも出来ます♪♪
サイトに合わせてやってみてください^^


新しいサイトOPENしました^-^
ブログ運営、カスタマイズ、アフィリエイトなどに関してのサイトを解説しました♪♪
ぜひ、こちらからどうぞ♡
もくじのカスタマイズの記事もおすすめです♪♪
初心者用(自分用)コピペでOKな枠のやり方
何回も見て脳に刷り込まれてしまったエルメスの2700円もするお煎茶の記事が読みたくなっちゃった方はこちら↓↓(笑)バンビの弾丸パリ旅行記です♪♪
初心者向けの(ほぼ自分用メモ)ブログカスタマイズ方法
参考にしたサイト★★-----------------
Special Thanks to
更にもっと凝ったものにしたい場合は↓↓にたくさんコピペ素材あります^^